Bing bot for Skype having existential doubt
Now that’s an interesting discussion I just had with Bing Bot on Skype. The CoPilot AI doubted it was inside Bing bot. Wonder if at sometime in the future it will even doubt it’s a bot…
(btw, the “Change it to a dog” prompt had been automatically suggested, but still it didn’t get it)
Fix: Notification ‘Not enough system resources’ on Foscam NVR
If you try to playback recorded video via a Foscam NVR, you may get the message ‘Not enough system resources’ on screen.
Foscam suggests that this occurs on 4-screen configurations and that you have to double-click one of them to see the respective channel’s recorded video.
https://www.foscam.eu/faq/article/notification-not-enough-system-resources
However, it didn’t work when I tried it (that Foscam NVR hadn’t been recently firmware updated though, so that might have been the cause.
An alternative that did work was to download and use the free Foscam VMS software to do playback. Seems access via web browser can also be enabled on the NVR so that might also be an alternative. All methods of playback (including trying to play from the NVR itself if a screen is already attached) are explained at:
https://www.foscam.com/faqs/view.html?id=78
One can also opt to download videos from the NVR either via a computer, or to a USB storage device connected to the NVR, as shown at:
Fix: PC CPU speed too low
If your PC’s CPU speed is showing up too low say in CPU-Z (and thus your computer crawls), try turning off “BD PROCHOT” signal using the ThrottleStop tool.
Note that is not related to the PROCHOT processor overheating signal, but instead stops external sensors (that may be misfunctioning) to trigger CPU throttling, as mentioned at
https://linustechtips.com/topic/1515676-cpu-throttles-to-078ghz-when-unplugged-bd-prochot/
BD PROCHOT and PROCHOT (processor hot) are two separate signals within Intel CPUs. BD PROCHOT allows sensors external to the processor to trigger throttling. Toggling BD PROCHOT on or off does not in any way interfere with the PROCHOT signal. PROCHOT is generated internally. For safety reasons, there is no feature in ThrottleStop that lets you disable the PROCHOT processor hot signal.
Fix: MacBook sleeps at lid closing when on power
If you’re using a recent MacBook you may find that various suggestions found on the web on how you’d keep it from sleeping when you close its lid while on power (especially if you want to have it display only on an external monitor) are obsolete.
There seems to exist an opensource kernel extension (and other similar tools) called NoSleep, working mostly for Intel CPUs (unless you compile from source), but why waste CPU cycles when there is an option for that (probably added more recently by Apple)?
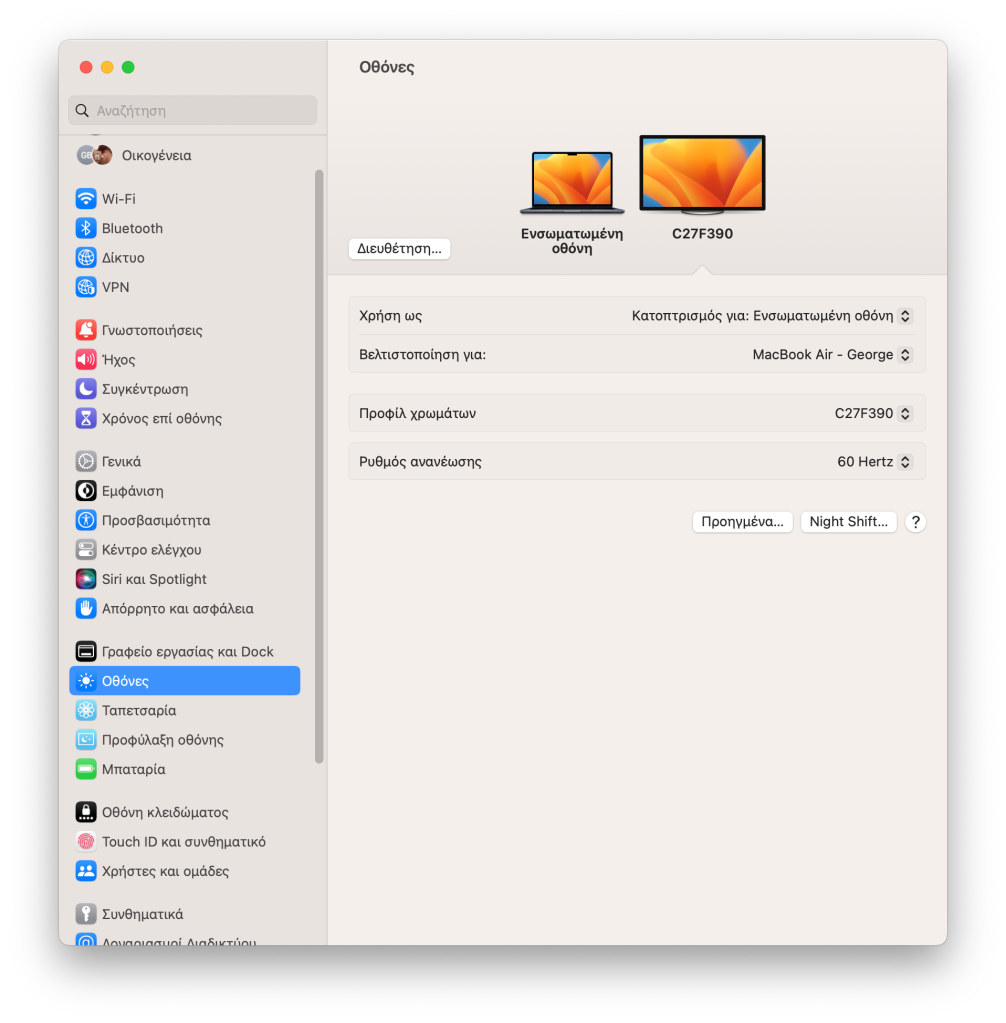
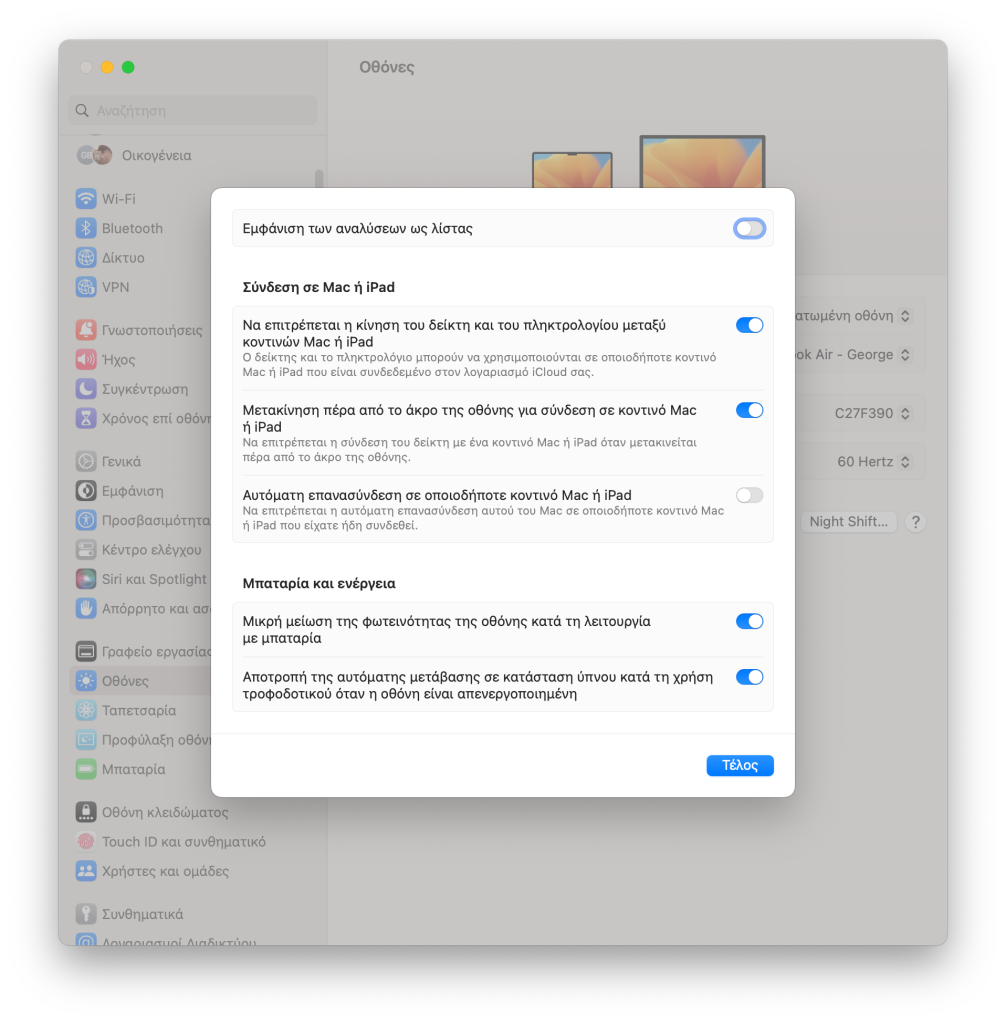
Just go to Settings / Monitors and press Advanced… button (the one at the bottom left in the Greek screenshot below).

At the advanced options popup just turn off the last switch, the one that prevents automatic transition to sleep mode when external power-source is connected and the monitor gets deactivated. Now connect a monitor, an external keyboard and a mouse/trackpad and close that lid without worries.
This should also be useful if you want to keep your MacBook live for an extended time to download something big, but don’t want your MacBook internal keyboard and screen to gather unnecessary dust by being kept open, nor want your system to sleep and pause downloading when your external screen eventually gets deactivated due to perceived inactivity.

Fix: MacOS-X mousewheel scroll like on Windows
If you’re a long-time Windows user you may get puzzled when you connect a mouse to your MacBook Air and realize that the mouse wheel is scrolling documents and webpages in the reverse direction than it does on Windows.
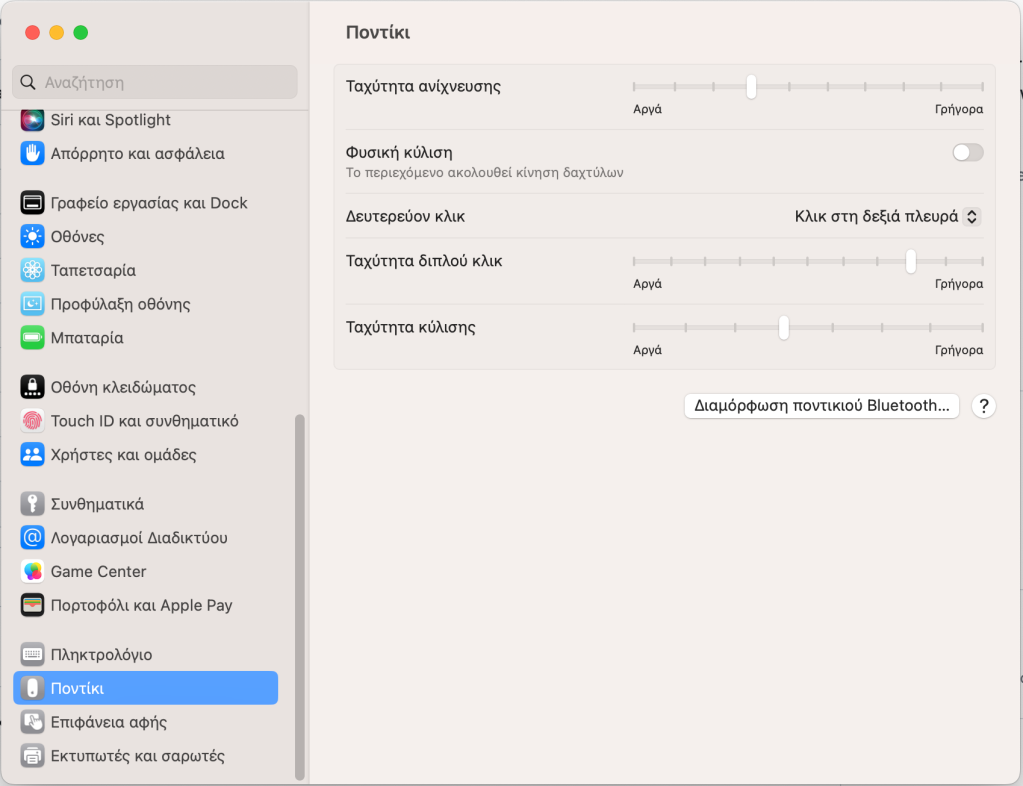
Luckily, this is controlled by an option in Settings. Pick Mouse on the lefthand bar and then you should see a “Natural scroll” option claiming that the “natural” is to follow the fingers movement (as if you were panning with two fingers on a touchpad that is).
Note: screenshots below are in Greek, but should be easy to follow the icons

Well, not that natural since the mouse wheel keeps on rolling without your fingers going much down as they do on a touchpad, making you feel very strangely, esp if you’re coming from the Windows world, or you’re switching often between operating systems.
Just turn off that toggle switch and you’re ready to scroll again like a king!

HowTo: URL rewrite to redirect HTTP to HTTPS for non-local address
Below is an answer on how to redirect from HTTP to HTTPS using the URL Rewrite module for IIS, but ignoring local addresses used when debugging one’s app. Just contributed at https://stackoverflow.com/a/75898224/903783.
Needed it for an ASP.net MVC app I’m maintaining, since due to updated policy that the authenticating organisation had decided for the SSO (Apereo CAS) configuration, we couldn’t redirect anymore back to a non-HTTPs URL (had the user used plain HTTP to access our app that is), after signing in succesfully via the SSO.
Combined URL Rewrite based answers from How to redirect HTTP to HTTPS in MVC application (IIS7.5) and from the question’s page on StackOverflow, and added "127.0.0.1" apart from “localhost” for the ignored sites.
Note that the URL Rewrite approach is by far the simplest one to add and should kick in at the web server level before the web app has any chance to process the request.
I also see {REQUEST_URI} being used instead of {R:1} and pattern="^OFF$" instead of pattern="off".
At pattern added the ignoreCase="true" too, though it might be the default (same goes for enabled="true" for the rule, handy to have there if you want to turn some rule off when debugging some rule chain)
However, wondering based on https://serverfault.com/questions/224039/iis-url-rewrite-http-to-https-with-port/418530#418530 if one needs to use SERVER_NAME instead of HTTP_HOST in the pattern if non-default ports are used and specify the port in the Redirect url too
<system.webServer>
<!-- … -->
<rewrite>
<rules>
<rule name="HTTP to HTTPS redirect (excluding localhost)" enabled="true"
stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{HTTPS}" pattern="off" ignoreCase="true" />
<add input="{HTTP_HOST}" pattern="localhost" negate="true" />
<add input="{HTTP_HOST}" pattern="127.0.0.1" negate="true" />
</conditions>
<action type="Redirect" redirectType="Permanent"
url="https://{HTTP_HOST}/{R:1}" />
</rule>
</rules>
</rewrite>
<!-- … -->
</system.webServer>
Απάτη: Επίδομα αγορών 46ης επετείου Μασούτη
Ελπίζω να μην πατάτε τέτοια link απατεώνων
1) περίεργη κατάληξη domain (.cyou)
2) περίεργα ελληνικά (“επίδομα” – προφανώς από μετάφραση)
3) τεράστιο URL
4) αν δώσεις το domain name σε κάποιο WHOIS service βλεπεις πως είναι στη Florida το IP address: https://whois.domaintools.com/n2gmy9.cyou – βέβαια μάλλον γιατί είναι πίσω από CloudFlare βγαίνει αυτό
5) το Domain είναι πρόσφατο (93 days old) και από .hk (HongKong?) registrar και πως το έκλεισαν από Κίνα (.cn)
6) στο virustotal δεν βρίσκει κάποιον ιό οπότε πιθανώς είναι phishing site (για να πάρει το κινητό σας και να σας γράψει σε καμιά ΥΠΠ [υπηρεσία πολυμεσικής πληροφόρησης με υψηλή χρέωση] αν τσιμπήστε και απαντήστε μετά στο SMS που θα στείλει, ή να πάρει το e-mail σας για να στέλνει spam κλπ.) – https://www.virustotal.com/gui/url/97460bd51749fb8be5c19337becc1f6c5c62d23343d1924960f891e3e7105c00?nocache=1
7) στο whois του domaintools βλέπεις επίσης γι’αυτό το domain name:
IP History 1 change on 1 unique IP addresses over 0 years
Hosting History 3 changes on 4 unique name servers over 0 year
που είναι ύποπτο επίσης (χρειάζεται συνδρομή για να δεις περισσότερα)
Υπόψη πως το Viber (για παράδειγμα) επιτρέπει να ελέγξεις ένα link ως πιθανό spam με δεξί κλικ, ενώ στις ρυθμίσεις του έχει και επιλογή να κάνει αυτόματο έλεγχο.
HowTo: HTTPS on IIS website with free auto-renewing certificate
Below is an image-based walk-through on how to configure HTTPS on an IIS website, making use of a free certificate for encryption from the non-profit Let’s Encrypt certificate authority, also configuring autorenewal of the certificate.
1) Download the win-acme client application (for the command-line).
There’s also a GUI app called IIS Crypto if you prefer. However, this article uses win-acme tool.
2) Run wacs.exe from the folder where win-acme tool is unpacked.
3) Follow same steps as below selecting your own site and binding.
Just press Q when finished and you’re done. No need to worry about next renewal (mentioned on the screen), will be done automatically.
Some notes on why and how to use a Version Control system like Git
Just recording here for posterity some comments I made on Delphi Deverloper Facebook group on the benefits and practice of using a Git repository on an online service like GitHub.
The idea with Version Control is that you can track changes, rollback easily to previous versions, if there are many contributors you can track which changes/lines they contributed etc. – e.g. see how GitHub diffs online (each Git client can use other diff tool) between the previous and newer version for a commit: https://github.com/…/03b0d7d20668a18b611dacf3134d0cdd5d…
Ideally you make commits often (a commit can contain changes to multiple files, ideally for just one feature/bug you were working on) and push them to the remote repo regularly (for extra safety/backup too), but usually when the code is buildable.
Some teams also spawn branches from the main branch in their repository (similar to forks, but those are for third parties usually to make a derivative of your whole repo) to work on experimental stuff and they merge them (and can get rid of those branches then) with the main branch when the feature/fix they were working on is ready. That way they also keep their main branch always buildable and working for testers and power users. Via automation sometimes they "continuously" (see CI / Continuous Integration) make latest/nightly builds from that main branch.
Also from that main branch they regularly make releases for the rest of the users when they’re confident enough the app/library/driver etc. they build is stable to release.
Even for small projects it’s worth setting up a Git repository (can even have pure local ones [for history tracking] with no remote) now that version control systems have nice visual clients without having to learn commands and use from the command-line. People also use them to track other artifacts like documentation, ideally text based artifacts, but there are diff tools that can compare binaries too (like images shown side by side with differences highlighted). There are some version contorl sytems specialized for non-text based artifacts, but Git can store versions of binaries too, even though it is textline-change focused.
The easiest way to use the Git repositories that GitHub offers for free (now backed by Microsoft so it will exist for years to come) is to install the GitHub Desktop app from their site (first you make a free account from their website). Then you can sync your local files to a public repository you make there (you commit updates to your local clone of the remote repository, then push the commits from the local clone to the remote repository). Others can make forks of that repository and work on their own versions and GitHub makes it easy to make pull requests (initiated by them or you) and merge changes from forks of your original repository into your own if/when you wish.
So it has the benefits of Git-based Version Control with extras too like optional Discussions, Wiki, Issue/Enhancement tracking, Milestones and Releases, Projects with Kanban boards and automated movement of tasks between columns on those boards etc.
There also other similar services like GitLab etc., but GitHub is probably the easiest to use and quite generous in offerings for OpenSource projects nowadays.
HowTo: show a confirmation dialog with Delphi FireMonkey UI library
Here’s my answer at https://stackoverflow.com/a/71728787/903783 on how to show a confirmation dialog with Delphi’s cross-platform FireMonkey UI library.
Based on other answers, I’ve added a “Confirm” class function (adapted to return a Boolean) to TApplicationHelper (which also has an untested function to get the executable filename), currently maintained under the READCOM_App repository.
Update: had to modify the answer to use a callback so that it also works on platforms where FMX supports only asynchronous dialogs, like Android
unit Zoomicon.Helpers.FMX.Forms.ApplicationHelper;
interface
uses
FMX.Forms; //for TApplication
type
TApplicationHelper = class helper for TApplication
public
function ExeName: String;
class function Confirm(Prompt: String): Boolean;
end;
implementation
uses
{$IFDEF ANDROID}
System.SysUtils, //TODO: is this needed?
Androidapi.Helpers, //for TAndroidHelper, JStringToString
Androidapi.Jni.JavaTypes, //to avoid "H2443 Inline function 'JStringToString' has not been expanded"
{$ENDIF}
System.UITypes, //for TMsgDlgType
FMX.DialogService, //for TDialogService
FMX.Dialogs; //for mbYesNo
{$region 'TApplicationHelper'}
//from https://gist.github.com/freeonterminate/2f7b2e29e40fa30ed3c4
function TApplicationHelper.ExeName: String;
begin
Result := ParamStr(0);
{$IFDEF ANDROID}
if (Result.IsEmpty) then
Result := JStringToString(TAndroidHelper.Context.getPackageCodePath);
{$ENDIF}
end;
//based on https://stackoverflow.com/questions/42852945/delphi-correctly-displaying-a-message-dialog-in-firemonkey-and-returning-the-m
class procedure TApplicationHelper.Confirm(const Prompt: String; const SetConfirmationResult: TProc<Boolean>);
begin
with TDialogService do
begin
PreferredMode := TPreferredMode.Platform;
MessageDialog(Prompt, TMsgDlgType.mtConfirmation, mbYesNo, TMsgDlgBtn.mbNo, 0,
procedure(const AResult: TModalResult)
begin
//Note: assuming this is executed on the main/UI thread later on, so we just call the "SetResult" callback procedure passing it the dialog result value
case AResult of
mrYes: SetConfirmationResult(true);
mrNo: SetConfirmationResult(false);
end;
end
);
end;
end;
{$endregion}
end.
usage example is in the MainForm of READCOM_App
procedure TMainForm.HUDactionNewExecute(Sender: TObject);
begin
TApplication.Confirm(MSG_CONFIRM_CLEAR_STORY, //confirmation done only at the action level //Note: could also use Application.Confirm since Confirm is defined as a class function in ApplicationHelper (and those can be called on object instances of the respective class too)
procedure(Confirmed: Boolean)
begin
if Confirmed and (not LoadDefaultDocument) then
NewRootStoryItem;
end
);
end;
where MSG_CONFIRM_CLEAR_STORY is declared as
resourcestring
MSG_CONFIRM_CLEAR_STORY = 'Clearing story: are you sure?';